
Cabinet d'Avocat Medjnah
2019

Soignez votre image, augmentez votre notoriété, soyez visible auprès de vos clients potentiels.
Suscitez l'intérêt, créez un premier contact, attirez l'œil, invitez à passer à l'action.
Un site vitrine consiste à présenter votre activité, vous pourrez y décrire vos produits ou services, vos équipes, vos motivations qui vous poussent dans vos projets, les directions que vous souhaitez emprunter, mais également avoir une section blog pour traiter de différents sujets d'actualité, et évidemment une section contact et un plan d'accès.
C'est un lieux de rendez-vous dans lequel vos futurs clients pourront trouver toutes les informations nécessaires pour faire leur choix entre vous et vos concurrents. Mais c'est aussi un lieu ou vos clients actuels peuvent trouver l'information dont ils ont besoin pour savoir quand vous appeler, quelles questions vous poser, ce que vous leur proposez de plus, etc... C'est réellement l'image de votre entreprise.
Vous pourrez faire évoluer votre site vitrine en lui apportant une dimension dynamique. Si vous avez un blog, vous pourrez ajouter une section commentaire, les visiteurs pourront alors poser leurs questions et vous pourrez y répondre, ce que créé de l'interaction. On peut imaginer développer des fonctionnalités supplémentaire comme un questionnaire client qui vous permet de récupérer des informations précieuses, en échange d'un bon de réduction de 5€. Cela créé également un engalement avec le client.
Le site vitrine a pour vocation première d'uniquement présenter votre entreprise, mais s'il est bien fait, il peut facilement évoluer par petites améliorations, et devenir à terme un réel outil de conversion et de fidélisation de votre clientèle.
Comme pour tout projet, le plus important est de bien savoir ce que l'on souhaite créer. Souvent les clients veulent « présenter leur activité ». C'est tout à fait juste, mais il faut aller un peu plus loin, car on peut présenter son activité de mille de une façons.
Il faut trouver l'angle sous lequel vous allez la présenter. Que voulez vous mettre en avant ? Qu'est ce qui est vraiment intéressant pour un client potentiel ? Qu'est ce qui va donner envie de vous appeler ? Une photo de vos locaux et un texte de présentation purement objectif digne d'une page wikipédia risque de ne pas faire beaucoup saliver les visiteurs. Il faut trouver quelque chose de plus original, quelque chose qui vous distingue de vos concurrents. L'objectif est d'être attirant, sans pour autant mentir sur vos valeurs. La transparence est très importante, mais nous avons tous quelque chose d'original. C'est bien ce quelque chose qu'il faut trouver et mettre en avant !
Écrivez toutes vos idées sur un papier, prenez du recul, posez des questions à vos clients pour savoir ce qui fait la différence entre vous et un autre concurrent. Vos clients ont bien une bonne raison de venir chez vous plutôt que chez un autre...
Prenez le temps de choisir vos photos, faites appel à un photographe si besoin. C'est un réel travail en amont, de création de contenu. Ce travail, c'est le vôtre, je peux vous y aider mais vous seul pouvez vraiment réussir cette partie de préparation qui est de loin la plus importante.
Le thème est quelque chose de plus léger, mais qui va refléter votre personnalité et vos valeurs. Quelqu'un qui roule en BMW ne reflète pas la même image que quelqu'un qui roule en Clio. Dans le fond, les deux se rendent d'un point A à un point B, mais donnent une image différente. Que vous soyez un laboratoire pharmaceutique ou un revendeur de légumes bio, vous ne choisirez pas le même design.
Je propose généralement d'acheter un thème déjà préconçu, sur le site ThemeForest, puis nous l'adapterons et nous le personaliserons entièrement sur mesure pour qu'il soit unique.
L'avantage d'acheter un thème déjà fonctionnel est de réduire énormément le coût du site. En effet, créer un design de toute pièce est un travail très chronophage. C'est donc une pratique courante que d'acheter un thème environ 20 €, qui sera ensuite relativement rapide à personnaliser.
Ce sont deux choses nécessaires pour disposer d'un site internet. Je conseille en général de se procurer tout ça chez OVH qui est un hébergeur Français 🇫🇷. Vous pouvez cliquer ici pour trouver un nom de domaine et vérifier sa disponibilité, et ici pour voir les différentes offres d'hébergement. Je recommande généralement de partir sur l'offre Perso ou Pro.
En tant que développeur je préfère l'offre Pro qui propose un accès SSH, qui me permet de déployer le site plus facilement et ainsi de vous faire participer en temps réel à la création du site, mais je vais en parler dans le point suivant 😀.
Passons au concrêt ! Une fois que nous avons le matériel et le contenu du site, je vais mettre en ligne une version de développement qui sera protégée par un mot de passe, afin que vous puissiez voir l'avancement du site en temps réel et me faire vos retour en même temps que j'avance. Il n'y a rien de pire que d'attendre la fin pour se rendre compte qu'on est parti dans une mauvaise direction.
En voyant l'avancement au fur et à mesure, vous prenez part à la création du site et nous le développons ensemble. Je m'occupe de la partie technique, et vous me faites part de vos préférences. Réduire la taille d'une image, changer la couleur de la police, ajouter du texte à tel endroit... Cela vous permet aussi d'avoir de nouvelles idées en voyant votre futur bébé prendre forme en temps réel 🐣.
Pour la mise en ligne, je n'aurai plus qu'à enlever le mot de passe de l'étape précédente, et il sera accessible à tout le monde.
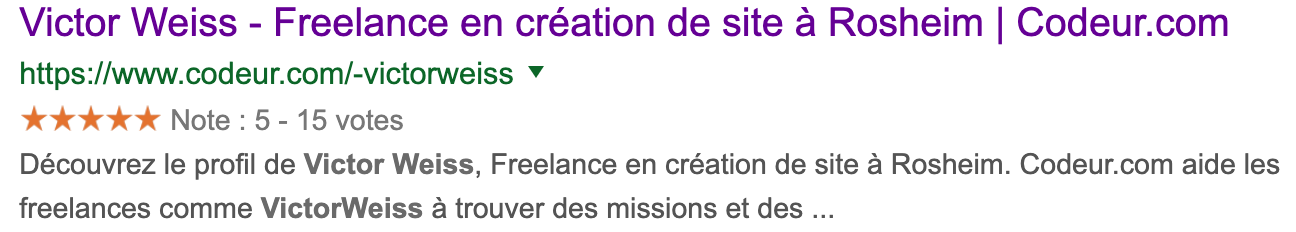
Pour le référencement, je vais travailler la structure du site, les balises titres H1 H2 H3 les attributs title et alt des liens et des images, et nous travaillerons ensemble les meta_title et meta_description qui seront visibles sur Google :

Sur cette image, pour une recherche « Victor Weiss » sur Google, on voit le résultat de mon profil Codeur.com. La balise meta_title est en violet, en vert c'est l'URL de la page, et en noir il y a la meta_description. Ces informations sont primordiales en référencement, et elles inciteront les internautes à cliquer sur votre site ou non. Nous les travaillerons donc ensemble.